Demo Artikel 7
Inhalte Beispiele
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Youtube einbetten
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
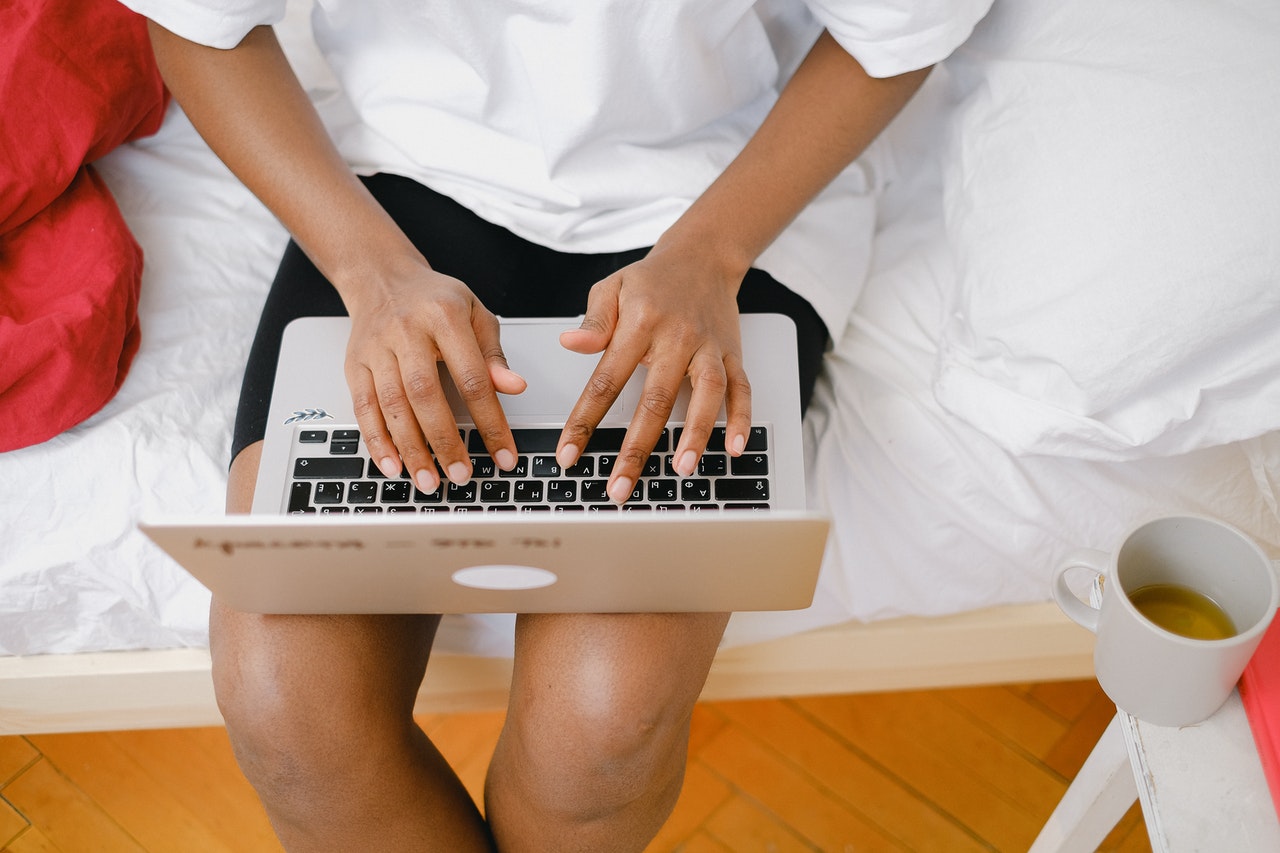
Bilder
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Bootstrap Beispiele
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Überschriften
H1 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
H2 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
H3 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
H4 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
H5 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
H6 Überschrift
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
HTML
<h1>H1 Überschrift</h1> <h2>H2 Überschrift</h2> <h3>H3 Überschrift</h3> <h4>H4 Überschrift</h4> <h5>H5 Überschrift</h5> <h6>H6 Überschrift</h6> Überschriften - "Display"
Display 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Display 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Display 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Display 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Quisque elit mauris, volutpat id feugiat eget, lobortis nec sapien. Mauris ac maximus odio. Etiam nec dui id nibh viverra faucibus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris non risus sem. Aliquam vulputate elit leo, in tincidunt sapien iaculis in. Etiam et magna egestas, pellentesque orci eget, feugiat sem. Proin at tincidunt felis. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
HTML
<h1 class="display-1">Display 1</h1> <h1 class="display-2">Display 2</h1> <h1 class="display-3">Display 3</h1> <h1 class="display-4">Display 4</h1> Überschriften - "Custom"
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
Fancy display heading With faded secondary text
HTML
<h1>Fancy display heading <small class="text-muted">With faded secondary text</small></h1> <h2>Fancy display heading <small class="text-muted">With faded secondary text</small></h2> <h3>Fancy display heading <small class="text-muted">With faded secondary text</small></h3> <h4>Fancy display heading <small class="text-muted">With faded secondary text</small></h4> <h5>Fancy display heading <small class="text-muted">With faded secondary text</small></h5> <h6>Fancy display heading <small class="text-muted">With faded secondary text</small></h6> Typografie
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
You can use the mark tag to highlight text.
This line of text is meant to be treated as deleted text.
This line of text is meant to be treated as no longer accurate.
This line of text is meant to be treated as an addition to the document.
This line of text will render as underlined
This is a lead paragraph. It stands out from regular paragraphs.
This line of text is meant to be treated as fine print.
This line rendered as bold text.
This line rendered as italicized text.
HTML
<p>You can use the mark tag to <mark>highlight</mark> text.</p> <p><del>This line of text is meant to be treated as deleted text.</del></p> <p><s>This line of text is meant to be treated as no longer accurate.</s></p> <p><ins>This line of text is meant to be treated as an addition to the document.</ins></p> <p><u>This line of text will render as underlined</u></p> <p class="lead">This is a lead paragraph. It stands out from regular paragraphs.</p> <p><small>This line of text is meant to be treated as fine print.</small></p> <p><strong>This line rendered as bold text.</strong></p> <p><em>This line rendered as italicized text.</em></p> Zitate
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
A well-known quote, contained in a blockquote element.
HTML
<blockquote class="blockquote"> <h3>A well-known quote, contained in a blockquote element.</h3> </blockquote> <blockquote class="blockquote"> <p>A well-known quote, contained in a blockquote element.</p> <footer class="blockquote-footer">Someone famous in <cite title="Source Title">Source Title</cite></footer> </blockquote> Buttons
HTML
<button class="btn btn-primary">Primary</button> <button class="btn btn-outline-primary">Primary</button> Button - Größen
HTML
<button class="btn btn-primary btn-lg btn-block">Block level button</button> <button class="btn btn-secondary btn-lg btn-block">Block level button</button> <button class="btn btn-primary btn-lg">Large button</button> <button class="btn btn-secondary btn-lg">Large button</button> <button class="btn btn-primary btn-sm">Small button</button> <button class="btn btn-secondary btn-sm">Small button</button>